Octopressでカテゴリーリストとタグクラウドをサイドメニューに追加する
デフォルトのサイドメニュー
Octopressをインストールした直後は、サイドメニューはRecent Postsのみです。

そこでOctopress向けに公開されているプラグインを使ってサイドメニューにカテゴリーリストとタグクラウドを実装します。
プラグイン
jekyllには、特定コンテンツをHTMLとして生成してあなたのサイトに表示させるためのプラグインという仕組みを持っています。そして同時に、多くのプラグインが作成・公開されています。
imathis/octopressはjekyllのためのフレームワークであり、静的コンテンツ生成にはjekyllを使用しているため、もちろんプラグインを導入することが可能です。
tokkonopapa/octopress-tagcloud プラグインのインストール
tokkonopapa/octopress-tagcloudのソースコードをcloneして、jekyllプラグインインストール作法に準じてファイルを配布します。
1 2 3 | |
jekyllの設定ファイル_config.ymlにtokkonopapa/octopress-tagcloud プラグインで生成する静的ファイルをサイドメニューのコンテンツとして使用するための設定を記述します。
Octopressの_config.ymlにdefault_asides:から始まる行があります。default_asides:はサイドメニューに表示するHTMLファイルを配列で記述していきます。
1 2 3 4 5 | |
静的ファイルを生成してWebサーバを起動します。
1 2 3 4 | |
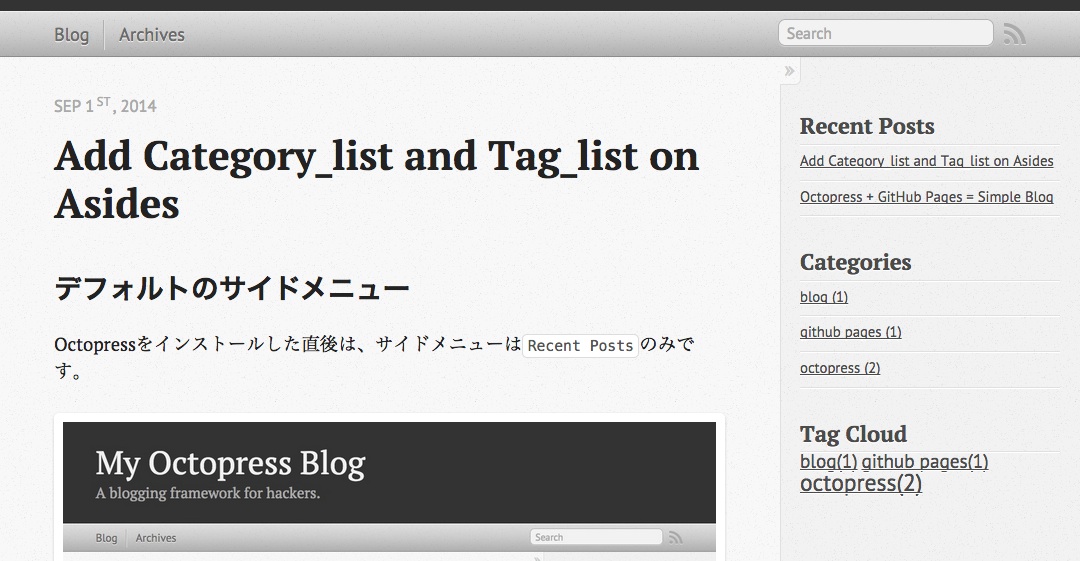
これでサイドメニューに以下画像のようなカテゴリーリストとタグクラウドが表示されたはずです。

簡単でした!